Oggi utilizzeremo Shortcuts per realizzare un’applicazione in grado di ridimensionare immagini ad una dimensione precisa, di tagliarla, di applicare un watermark e di effettuarne l’upload online su un servizio di hosting gratuito.
Shortcuts è una potentissima applicazione per iOS che vi permette di semplificare azioni lunghe o complesse. Vi basterà premere il tasto “play” o utilizzare la vostra voce per avviare una serie concatenata di azioni, in maniera del tutto automatica.

Con quest’applicazione si possono fare davvero tante cose e quindi abbiamo deciso di dedicargli una rubrica su iSpazio. Di volta in volta, vi permetteremo di scaricare nuovi Shortcuts, creati o modificati da noi, per svolgere delle operazioni che fino ad oggi credevate impossibili!
Naturalmente tutti i download e gli Shortcuts che abbiamo già realizzato in precedenza, li trovate sul nostro sito dedicato “Shortcuts Central” che vi invitiamo a mettere tra i preferiti.

Come ridimensionare le immagini, applicare un watermark e caricarle online
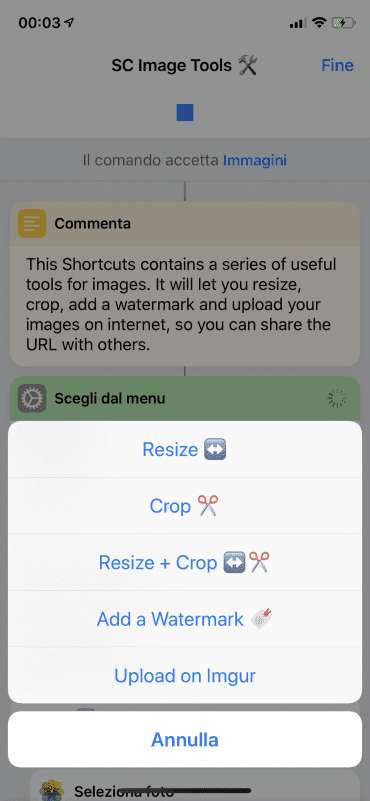
Tutte queste operazioni vengono svolte da un solo Shortcut che ho realizzato. Al primo avvio infatti, vi apparirà un menu contestuale dal quale potrete decidere se volete ridimensionare una foto, tagliarla, applicare un watermark o altro.

Potete scaricare lo Shortcut “già pronto” cliccando sul box qui sopra ed iniziare subito ad utilizzarlo anche se non avete ancora ben capito l’applicazione. Vi basterà premere Play e seguire le istruzioni a schermo.

Ridimensiona
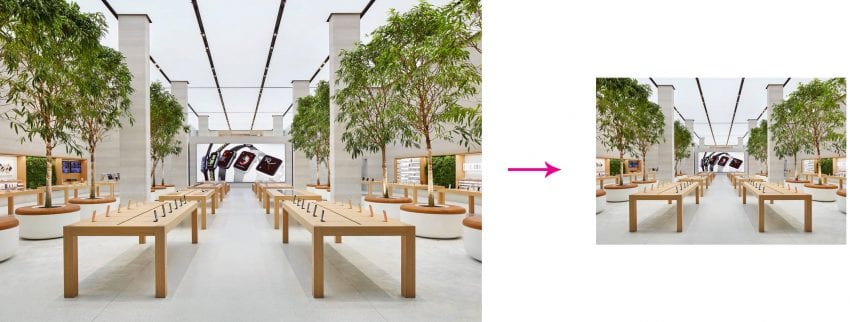
Selezionando “Resize” andrete a ridimensionare l’immagine, ovvero, partendo da una foto di 2400 x 1500 pixel (per esempio) potrete ridurla ad 800 pixel di larghezza (numero che deciderete voi) e regolare l’altezza automaticamente, oppure al contrario potrete indicare il parametro di altezza che desiderate e regolare la larghezza di conseguenza mantenendo lo stesso aspect-ratio.

Taglia
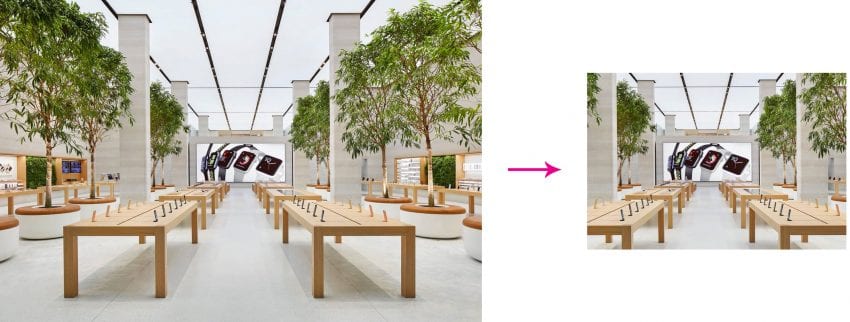
Selezionando “Crop” invece, andrete a tagliare la foto, lasciando fuori tutto quello che è in eccesso rispetto alla dimensione che avete indicato. Ad esempio, se avete un’immagine da 2400 x 1500 pixel e volete tagliarla a 800 x 300 pixel, otterrete soltanto la porzione delle dimensioni che avete scelto.

Ridimensiona e poi Taglia
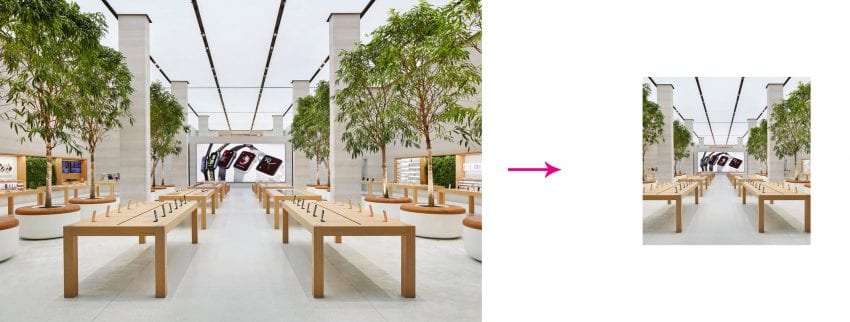
Selezionando “Resize + Crop” l’immagine verrà prima ridimensionata rispettando l’aspect-ratio originale, e poi verrà tagliata. Partendo dalla solita immagine da 2400 x 1500 pixel, potremmo prima ridurla a 800 pixel di larghezza, in maniera tale da ottenere un file più piccolo e poi potremmo tagliarla per fargli assumere l’aspetto di un quadrato perfetto per Instagram. Quindi per fare tutto questo dovremmo avviare lo Shortcut, selezionare Resize + Crop ed indicare 800 come larghezza di ridimensionamento, successivamente indicheremo 800 anche come altezza del taglio ed otterremo questo:

Aggiungi un Watermark
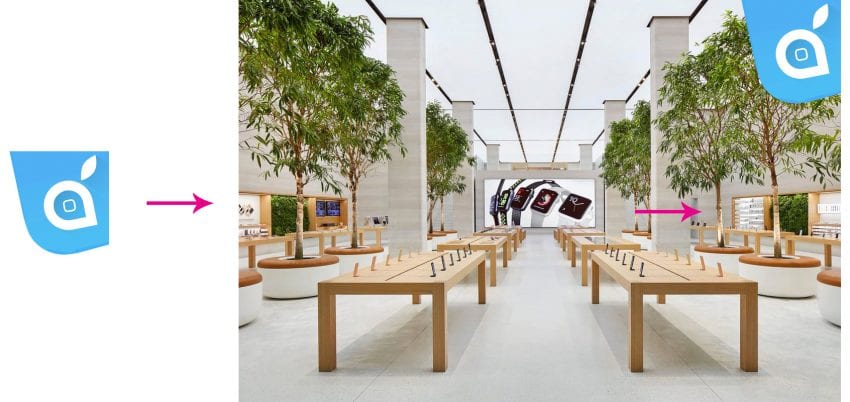
Selezionando “Add a Watermark“, lo shortcut ci chiederà prima di scegliere la nostra foto principale, quella di sfondo. Successivamente ci chiederà di scegliere l’immagine di Watermark da applicargli sopra. Naturalmente, per un risultato migliore, vi consigliamo di scegliere un’immagine in formato PNG con sfondo trasparente, così si fonderà con lo sfondo in una maniera perfetta. Naturalmente il Watermark dovrete crearlo al computer e poi trasferirlo nelle foto dell’iPhone (va fatto una sola volta poi potrete riutilizzarlo sempre attingendolo direttamente dal rullino).
Il watermark avrà delle precise dimensioni e quindi calzerà a pennello su immagini di un certo numero di pixel. Se l’immagine di sfondo dovesse essere troppo grande, il watermark risulterebbe troppo piccolo nell’immagine finale. Per questo motivo potreste aver bisogno di utilizzare prima il comando “Resize” per rendere lo sfondo delle dimensioni perfette per il vostro Watermark che andrete ad applicare dopo. Il risultato sarà questo:

Carica l’immagine online ed ottieni un URL
Infine Upload on Imgur caricherà un’immagine selezionata sul servizio di hosting gratuito delle immagini, restituirà un link e lo copierà automaticamente nella clipboard in maniera tale da permettervi di aprire una chat e fare direttamente incolla.

Nota: Tutti gli Shortcuts presenti sul sito, con il bollino “Verified by iSpazio“, integrano al loro interno un Updater, ovvero un tool che viene eseguito automaticamente quando utilizzate lo shortcut e che controlla la presenza di una versione più aggiornata sul nostro sito. In caso di esito positivo, vi verrà notificato e potrete scaricarlo in maniera tale da avere gli shortcuts sempre aggiornati. Nel caso di SC Image Tool potremo aggiungere nuove utility al suo interno con il tempo e voi resterete sempre aggiornati in maniera automatica! Fateci sapere cosa ne pensate e se vorreste aggiungere altro.

Nuovi Shortcuts realizzati da iSpazio sono presenti in questa pagina:
www.ispazio.net/shortcuts
- Filtra:
- Tutte
- Apple
- Minimo Storico
- Alimentari e cura della casa
- Auto e moto
- Bellezza
- Cancelleria e prodotti per ufficio
- Casa e cucina
- Elettronica
- Fai da te
- Giardino e giardinaggio
- Giochi e giocattoli
- Grandi elettrodomestici
- Igiene dentale
- Illuminazione
- Informatica
- Libri
- Moda
- Prima infanzia
- Prodotti per animali domestici
- Salute e cura della persona
- Sport e tempo libero
- Videogiochi























































































































































































































































































Leggi o Aggiungi Commenti