Il team WebKit ha condiviso informazioni su come i designer dovrebbero creare i siti internet ottimizzati per iPhone X. Il “trapezio” nella parte superiore della cornice, che ospita la fotocamera e vari sensori, rappresenta una nuova sfida sia per i designer che per gli sviluppatori. In soccorso giungono dunque le linee guida di Apple.

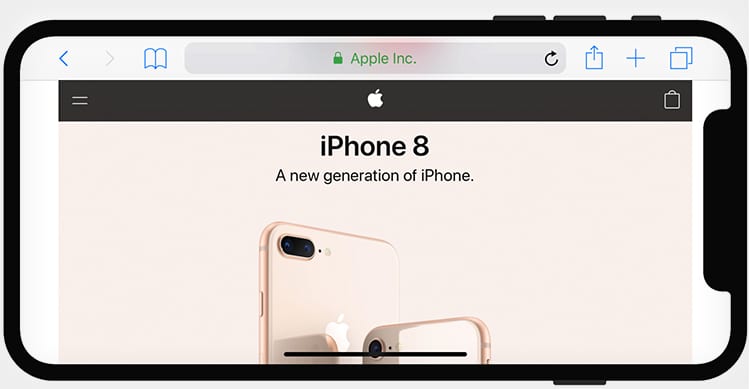
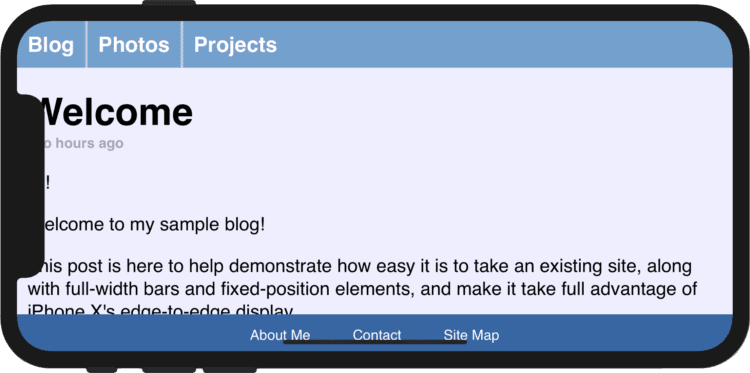
La soluzione adottata da Apple per risolvere il problema dello spazio occupato dalla “tacca” è molto semplice. I siti in modalità landscape vengono ottimizzati riempiendo gli spazi su entrambi i lati. Per i siti che però offrono contenuti a tutto schermo in landscape, il problema persiste, ed il risultato potrebbe essere il seguente:

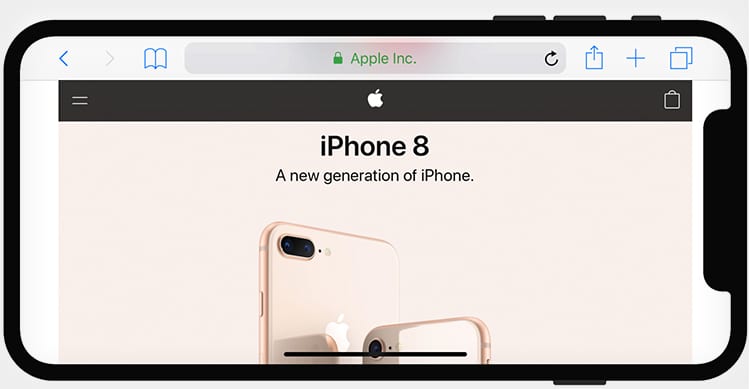
Apple viene dunque in soccorso a coloro che si occupano della realizzazione grafica dei siti web e suggerisce alcune soluzione. Una tra queste è quella di regolare la visualizzazione dei contenuti quando iPhone X viene utilizzato in landscape, in modo da non oscurare i contenuti della pagina web. Non manca inoltre una nuova funzione CSS che consente di gestire i bordi.
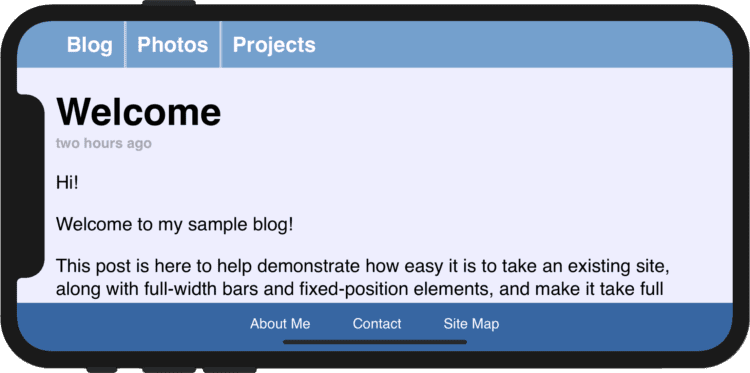
Seguendo le linee-guida Apple, il risultato potrebbe essere il seguente:

Via | 9to5Mac



















































































Leggi o Aggiungi Commenti