
Eccoci con un nuovo tutorial nell’iSpazio Developers Program, dedicato alla programmazione con l’SDK per iPhone. Questa volta (su richiesta di parecchi utenti) ho deciso di trattare un argomento abbastanza ostico in XCode, ovvero la gestione di più viste create con Interface Builder. IB è uno strumento davvero ottimo che ci permette di creare la parte grafica della nostra applicazione senza grossi sforzi, ma spesso poi diventa problematico gestire tutte le vise via codice. In questo tutorial vedremo come creare due viste distinte, e come passare da una all’altra mediante un semplice bottone.
Prima di iniziare devo premettere che questo tutorial è un pochino lungo, ma ho volutamente cercato di non saltare nessun passaggio per permettervi una maggiore comprensione. Se trovate qualche errore o qualche punto non ben chiaro non esitate a segnalarlo nei commenti!
TUTORIAL:
- Creiamo un nuovo progetto
- Creiamo la vista principale dell’applicazione
- Creiamo la vista (e la classe) “VistaUno”
- Facciamo caricare la prima vista all’avvio dell’applicazione
- Creiamo la vista (e la classe) “VistaDue”
- Impostiamo le azioni per muoverci tra le viste
1. Creiamo un nuovo progetto
Aprimo Xcode, selezioniamo “File -> New Project”. Nel menù che ci appare selezioniamo “ViewBased Application”, clicchiamo su “Choose…” e immettiamo come nome “viewTutorial” e fate clic su “Save”. Abbiamo così creato il nostro nuovo progetto.

Prima di fare qualsiasi altra operazione, selezioniamo nell’editor Xcode la cartella “Resources” del nostro progetto ed eliminiamo il file “viewTutorialViewController.xib”. Basterà cliccare con il tasto destro sul file, selezionare “Delete” e poi cliccare su “Also move to Trash”.

2. Creiamo la vista principale dell’applicazione
Una volta eseguite queste semplici operazioni, andiamo a creare l’interfaccia grafica della nostra applicazione. Facciamo doppio click sul file “MainWindow.xib”, si aprirà così l’Interface Builder, con cui ormai abbiamo già preso conoscenza.
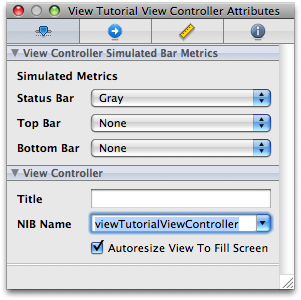
Selezioniamo la vista della nostra applcazione, e apriamo l’Attribute Inspector. Nel campo “NIB Name” eliminiamo la voce “viewTutorialViewController” (semplicemente cancellando il testo), ovvero il file che abbiamo cancellato in precedenza.
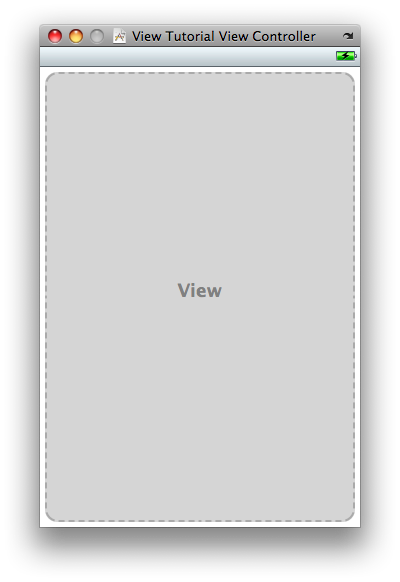
Se premiamo poi invio e torniamo a selezionare la vista vedremo che essa ha mutato la scritta centrale, ed ora apparirà così:
Ora, dalla libreria (”Tools -> Library”) selezioniamo un componente di tipo “View” e trasciniamolo nella nostra applicazione. Andiamo poi in “Identity Inspector” e in Class scriviamo “MainView”.

Abbiamo creato la vista principale della nostra applicazione. In questo tutorial questa vista non ci servirà a molto, ma avrà solo il compito di ospitare le altre viste, che verrano richiamate da apposite azioni.
Ora, salviamo subito la classe relativa a questa vista, selezionando “File -> Write Class Files…” e salviamo la classe “MainView” nella cartella Classes del nostro progetto.
Clicchiamo su “Save” e nella schermata successiva selezioniamo il nostro progetto prima di cliccare su “Add”
3. Creiamo la vista (e la classe) “VistaUno”
Iniziamo ora a creare una prima vista, che chiameremo “vistaUno”, e verrà caricata di default all’avvio dell’applicazione. Tramite un bottone contenuto in questa vista sarà poi possibile aprire una seconda vista, che chiameremo “vistaDue”. Iniziamo, però, a creare la prima vista.
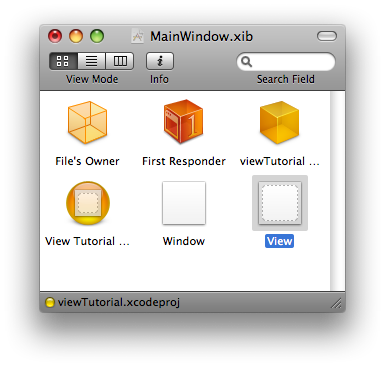
Inseriamo all’interno del file “MainWindow.xib” una vista (una UIView), in modo da avere un risultato come questo:
Se non visualizzate questo pannello, vi basterà andare nel menù “Window -> Document”. Facciamo ora doppio clic sulla vista appena inserita, e inseriamo i componenti a nostro piacimento, l’importante che ci sia almeno un bottone, avendo un risultato simile a questo:
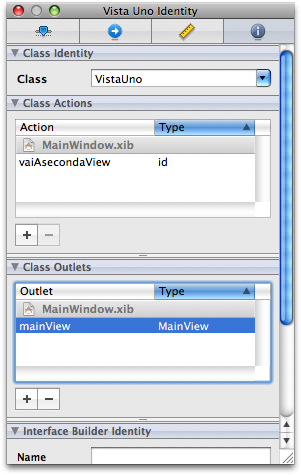
Ora dobbiamo, come al solito, inserire gli elementi e le azioni. Entriamo nel pannello “Identity Inspector”, e inseriamo i seguenti componenti:
Come potete vedere abbiamo dichiarato la classe come “VistaUno”, e abbiamo inserito un componente “mainView”, che si riferisce alla vista principale, la “MainView”, quella che abbiamo detto gestire tutte le altre viste. Abbiamo, inoltre, dichiarato un’azione “vaiAsecondaView”, che dovremo associare al bottone presente in questa vista.
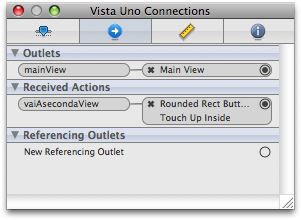
Entriamo, ora, in “Connections Inspector”, e colleghiamo l’azione “vaiAsecondaView” al bottone, selezionando “Touch Up Inside” quando appare il seguente pannello:
Colleghiamo, poi, l’elemento “mainView” con la vista principale, quella che abbiamo creato inizialmente, trascinando il solito pallino proprio sulla vista “MainView”. Se abbiamo eseguito tutto correttamente dovremmo avere un risultato come questo:
Abbiamo così configurato correttamente la prima vista da Interface Builder. Salviamo la classe selezionando sempre “File -> Write Class Files…” e assicurandoci che appaia il nome “VistaUno” per la classe (se non appare significa che abbiamo sbagliato qualcosa):
E ricordiamoci di spuntare il nostro progetto nella finestra che appare subito dopo aver cliccato su “Save”. Salviamo tutto e chiudiamo Interface Builder, tornando a XCode.
4. Facciamo caricare la prima vista all’avvio dell’applicazione
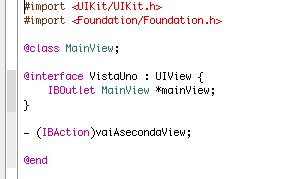
Ora dobbiamo fare in modo che questa vista (la “VistaUno”) venga caricata in automatico all’avvio dell’applicazione. Iniziamo a completare la dichiarazione della classe “VistaUno”, entrando nel file “VistaUno.h”. Completiamo il codice presente nel seguente modo:
In questo passaggio abbiamo solamente completato l’intestazione.Dobbiamo, ora, implementare il metodo “vaiAsecondaView”. Il codice da inserire nel file “VistaUno.m” è il seguente:
Come potete notare questo metodo non compie nessuna azione sulle viste, ma richiama un metodo di “mainView” (che andremo a definire in seguito) che si occuperà della gestione di questa azione.
Torniamo, ora, nella classe “MainView”, a cui dobbiamo dire di caricare all’avvio la “vistaUno”. Apriamo il file “MainView.h” e, anche in questo caso, completiamo il codice già presente nel seguente modo:
Abbiamo così dichiarato la nostra “vistaUno”. Ma come facciamo a caricarla all’avvio? Chi di voi ha seguito anche i vecchi tutorial, potrebbe ricordare che esiste un metodo che viene eseguito proprio all’avvio dell’applicazione: si tratta di “awakeFromNib”. Entriamo, quindi, in “MainView.m” e inseriamo il seguente codice:
Questo metodo non fa altro che settare la “vistaUno” come “Subview”, ovvero come sotto-vista (ogni tanto XCode non è proprio intuitivo..). Abbiamo finito? Quasi! Ci manca ancora una piccola cosa. Dobbiamo collegare la “vistaUno”, che abbiamo appena dichiarato in “MainView”, con la vista effettiva che vogliamo che venga caricata. Questa operazione va eseguita, come sempre, in Interface Builder. Salviamo quindi tutti i file (io preferisco eseguire un “Build” per essere più sicuro) ed entriamo in Interface Builder, aprendo il file “MainWindow.xib”.
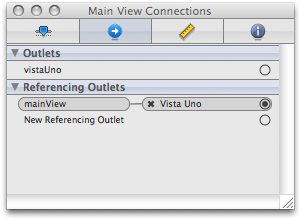
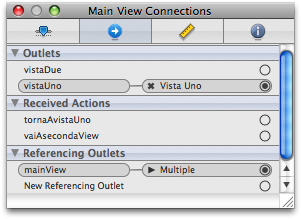
Entrando, ora, in “Connections Inspector” della vista “MainView” vedremo che è comparso un nuovo elemento, ovvero proprio la “vistaUno” che abbiamo appena dichiarato. La nostra finestra delle connessioni avrà il seguente aspetto:
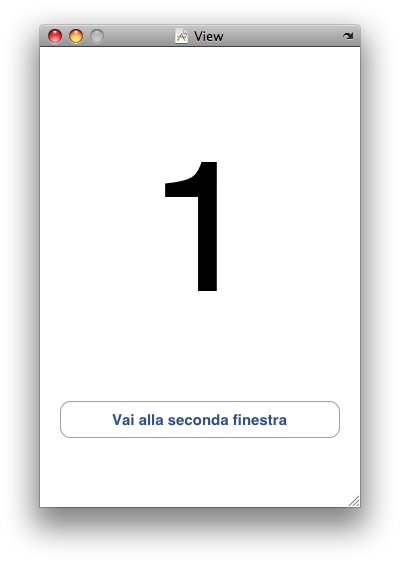
Dobbiamo semplicemente collegare questo elemento con la vista che vogliamo far caricare all’avvio, ovvero la “VistaUno” che abbiamo creato poco fa (per intenderci, quella composta dall’uno in grande e dal bottone). Trasciniamo il pallino che troviamo a fianco di “vistaUno” sulla vista corretta. Se abbiamo fatto le cose in maniera corretta avremo questo risultato:
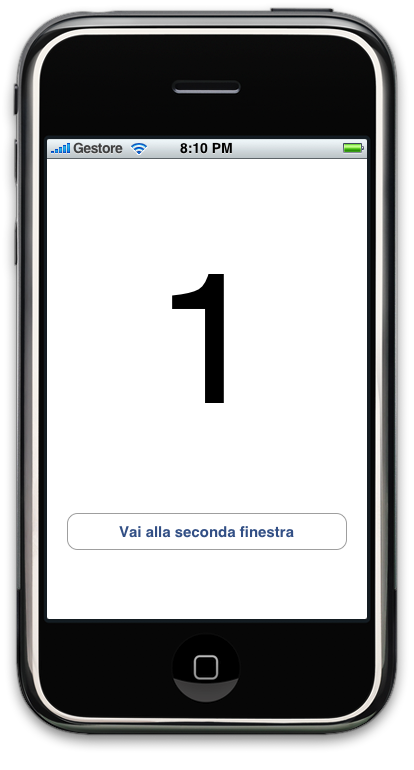
Chiudiamo Interface Builder salvando tutto. Clicchiamo ora su “Build and Go!” e se abbiamo eseguito tutto in maniera corretta si aprirà la nostra applicazione:
5. Creiamo la vista (e la classe) “VistaDue”
Abbiamo, fino ad adesso, creato e impostato la prima vista. Dobbiamo, ora, creare anche una seconda vista, che verrà aperta cliccando sul bottone presente nella nostra applicazione. Il procedimento è lo stesso che abbiamo utilizzato poco fa, quindi milimiterò a riportare i passaggi chiave.
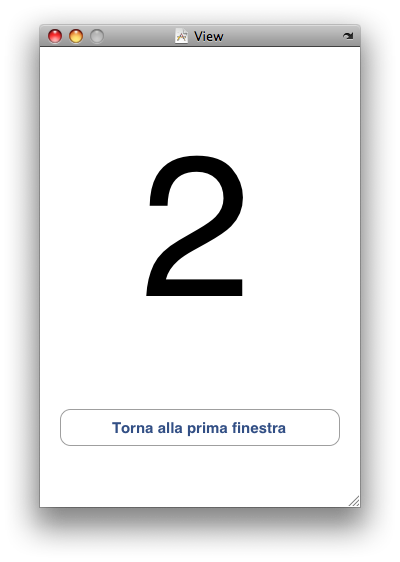
Inseriamo una nuova vista nel nostro file “MainWindow.xib” (come fatto al punto 3) e inseriamo gli elementi a nostro piacere, avenendo cura di inserire almeno un bottone, che ci servirà per tornare alla “vistaUno”. La nostra vista si presenterà come questa:
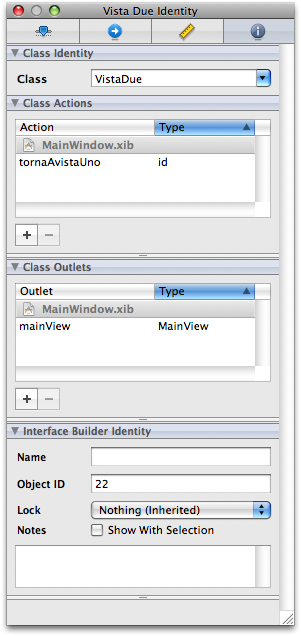
I componenti e le azioni da impostare saranno le stesse della “VistaUno”, quindi il vostro pannello “Identity Inspector” apparirà così:
Mentre il pannello “Connections Inspector” avrà i seguenti elementi (che colleghiamo proprio come abbiamo fatto per la “VistaUno”):
Salviamo la nuova classe “VistaDue” e aggiungiamola come sempre al nostro progetto. Salviamo tutto e usciamo da Interface Builder.
6. Impostiamo le azioni per muoverci tra le viste
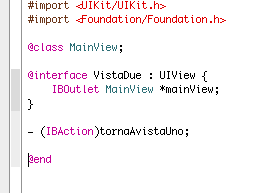
Prima di procedere all’inserimento del codice che controlla la navigazione tra le viste, dobbiamo concludere la dichiarazione della classe “VistaDue” (come abbiamo già fatto nel punto 4 per “VistaUno”). Aggiungiamo il seguente codice al file “VistaDue.h”:
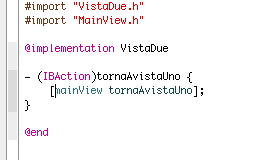
Adesso andiamo a scrivere il codice relativo a tutti i metodi che ci servono, e che non abbiamo ancora implementato. Iniziamo dal file “VistaDue.m”, in cui delegheremo ancora l’azione alla classe “MainView”, proprio come abbiamo fatto in precedenza.
Tutto come abbiamo già fatto per “VistaUno”.
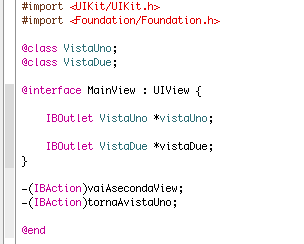
Ora è giunto il momento di impostare la classe MainView, e tutti i metodi che gli abbiamo delegato. Apriamo il file “MainView.h” e completiamo la dichiarazione della classe nel seguento modo:
Anche in questo caso non abbiamo fatto niente di particolare. Possiamo notare che abbiamo definito le due viste (“vistaUno” e “vistaDue”), e le due azioni (che potete riconoscere dal tipo di ritorno “IBAction”), che ora dobbiamo definire. Apriamo il file “MainView.m” e scriviamo il seguente codice:
Finalmente abbiamo definito i due metodi che si occupano della gestione delle viste. Potete vedere che sono praticamente uguali: prima rimuovono la vista presente e poi aggiungono quella nuova, ovvero quella da visualizzare.
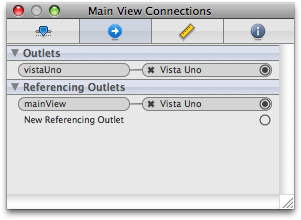
Abbiamo quasi concluso! Salviamo tutti i file (io consiglio sempre di eseguire un “Build”) e torniamo in Interface Builder, aprendo il file “MainWindow.xib”. Nel “Connections Inspector” della vista principale (la “MainView”) dovreste vedere l’ultimo elemento che non abbiamo ancora collegato, ovvero la “vistaDue”:
Colleghiamo “vistaDue” con la seconda vista, proprio come abbiamo già fatto in precedenza con la “vistaUno). Il risultato di tale operazione sarà il seguente:
Ora abbiamo davvero finito! Salviamo tutto, chiudiamo Interface Builder e da XCode selezioniamo “Build and Go!”. Ecco la vostra applicazione finalmente funzionante:
![]() Se Avete Problemi, questo è il nostro file di progetto.
Se Avete Problemi, questo è il nostro file di progetto.
La guida è stata creata da Andrea Busi per “iSpazio.net” e “Bubi Devs”, prendendo spunto dal seguente video tutorial in lingua inglese: “Multiple NIB Files – iPhone Development Central“. I meriti quindi relativamente alla versione inglese, sono del legittimo autore.








































































































































































































































Leggi o Aggiungi Commenti